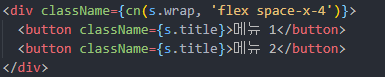
저번 시간에 마무리로 밑줄이 채워지는 bar 인터랙션을 알아보려해요~! 영상은 아래 링크에서 참고해주시면 감사하겠습니다..!(블로그 이전하면서 옮기고 있어요..!) https://blog.naver.com/glory4god/222663114305 순서는 버튼에 커서를 올렸을 때(나중엔 메뉴1, 또는 메뉴2를 선택한다면 charging 되도록!!) 좌측에서 우측으로 bar가 채워지도록 만드는 과정이죠!! 일단 배운 after, before 둘 중 하나의 가상선택자를 사용하여, width를 0으로 놓은 후에, hover시에 width가 100%가 되도록 한다면 완성이 될 듯 하죠??! 위의 버튼 구조에서 아래처럼 css 설정해보도록 할게요 .wrap { position: relative; } .wrap::a..