오늘은 버튼하나도 좀 더 다양한 모션을 줄 수 있는 방법을 나눠보려해요!
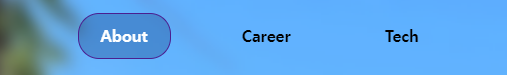
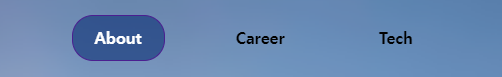
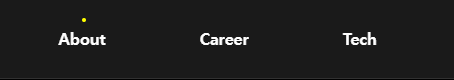
이미지로 아래의 Navbar 버튼 4가지 케이스를 가져와봤는데요!
(그냥 만든것이니,,, 디자인 측면의 색상 조절 같은 부분은... 알아서 해주세요ㅠㅠ!)
CSS 기술만 참고!!!





- 기본상태
- hover상태 - 마우스 올려놓은 상태
- active상태 - 마우스를 클릭하고 있는 상태
- selected상태 - 눌러서 선택된 상태
일단 오늘은 hover와 active를 다룬 후, 다음 시간엔 selected 상태의 위의 점 찍은 형태를 만드는 방법에 대해 알아보도록 하겠습니당.
마지막의 selected에 주는 액션은 좀 어려운 기술도 들어가기에 다음 글에 이어서 쓰도록 하지요! ㅎㅎ
영상으로 살짝 공유하자면 이런식으로 작동해요!
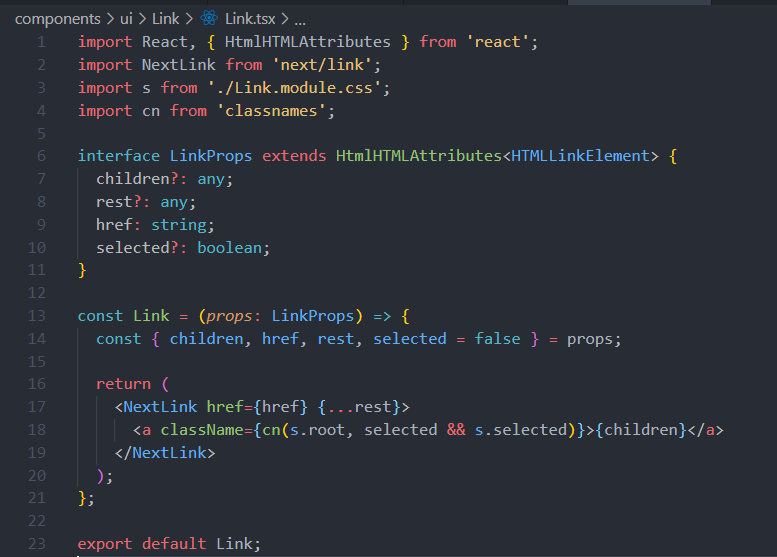
먼저 위의 Link라는 커스텀UI 링크를 만들어봤어요!

아래 포스팅의 NextJs 시작하기를 참고하면 위의 코드가 뭘 의미하는지 알 수 있을거에요!! 참고바랍니당
프론트엔드개발자 - NextJs!시작하기(5) : Component의 Props 이해하기 (Children, rest)
오늘은 React 상속에 대한 내용을 좀 다뤄보도록 하겠습니다! 크게 3가지 정도의 Component 상속 개념이 ...
blog.naver.com
자 이렇게 만든 Link의 Link.module.css에 들어가 한 번 방법을 알아보도록 할게요!
.root {
position: relative;
padding: 10px 22px;
border: 1px solid transparent;
}
.root:hover {
border: 1px solid #4b1f90;
background-color: rgba(11, 47, 116, 0.3);
color: white;
border-radius: 21px;
}
.root:active {
background-color: rgba(11, 47, 116, 0.6);
border-radius: 21px;
}딱 이렇게가 끝인데요! hover는 마우스를 올릴 때 작동하는 코드, active는 마우스를 클릭할 때 작동하는 코드로 hover를 통해 백그라운드 색변화를 주었고요, active를 통해 동일한 백그라운드 색상에 opacity만 살짝 변화됨을 볼 수 있죠?!
너무 밋밋하지 않게 이런 효과를 적절히 이용하면 사용자가 마우스가 어디에 있는지, 누르고 있는지의 여부를 알 수 있기 때문에 좋다고 생각해요!
여기서 TIP!!!은 .root 에서 처음부터 border를 주지만 transparent 를 통해 틀이 존재하고 색이 없도록 만들어 놔야하는 점입니다!
이렇게 해주지 않는다면 hover시에 border1px이 생기면서 영역 크기가 변동이 생겨 주변 태그들이 흔들림을 관찰할 수 있어요! 아래 영상처럼요!! 흔들리면 보기 싫잖아요! ㅠㅠ
그리고 Link의 크기를 width나 height로 정하는게 아닌 padding으로 조절하는 것도 팁입니다!

이번엔 hover와 active만을 다루고 다음번에 selected시에 생기는 위의 점을 어떤식으로 만드는지 알아보도록 할게요!
다음 포스팅은 FE Developer - CSS, 퍼블리싱 적당히는 알자(3) : hover, active, selected 만들기(2), 가상 요소 선택자 after or before
다다음 포스팅은 FE Developer - CSS, 퍼블리싱 적당히는 알자(4) : box-shadow로 버튼 디자인(1)
다다다음 포스팅은 FE Developer - CSS, 퍼블리싱 적당히는 알자(5) : box-shadow로 버튼 디자인(2)