드디어! 마무리 할 시간이 왔습니다!

오늘은 마지막으로 selected 상태를 다루는 과정을 알아보려해요!
selected상태일 땐, 아래 사진과 같이 글씨 상단에 노란 점을 찍어보려하는데요!

지난 시간에 after before를 사용해봤는데 이거.. 안해봤겠죠??
그래서! 오늘은 '어떤식으로 만들기 위해 접근할까'라는 생각을 갖고, 접근 방식을 보려해요!
글씨위에 점이 생기네?? (새로운 tag를 만들고, selected일 때만 tag를 보이게 해야하나..?)
이렇게 생각할 수 있지만 오늘은 가상 요소 선택자의 before 사용하여 다뤄보려해요!
1. before를 만들어, absolute로 top:0에 left : 50% 를 주면 가운데에 생기겠지???

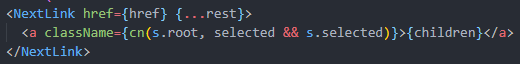
먼저 위와 같이 만약 selected면 s.selected css를 가져온다는 말입니다!
.root.selected::after {
content: '';
position: absolute;
width: 4px;
height: 4px;
top: 1px;
left: 50%;
right: inherit;
bottom: inherit;
border-radius: 50%;
background-color: yellow;
}이렇게 selected일 때, after 상태를 만들어봤어요!
position:absolute에 top : 1px, left 50%을 text 위쪽으로 왼쪽에서 절반에 있도록 만든 후,
border-radius로 원을 만들고 배경색을 노란색으로 줬습니다!
그러면 selected가 true가 될 때, 위의 사진처럼 노란 점이 생기겠죠??
자세히보면 저는 selected가 되는 순간에 배경이 노란색이면서 작아지면서 위의 점으로 모이는 인터랙션을 넣었습니다!
안보인다면 ,,,,, 어쩔수 없지만 자세히 보면 노란배경으로 변한 후에 위의 점으로 모이는 걸 볼 수 있을거에요!!
요새 css의 매력에 빠져서 이런 인터랙션들을 직접 구현하는데 빠져버렸지 뭡니까...
만약 저렇게 변하게하는 css 구현 과정도 설명이 필요하시다면 기술해보도록 하겠습니다! (댓글 달아주세요!)

after before를 활용한 인터랙션은 이정도로 마무리하고, 다음 시간엔 box-shadow를 활용한 hover, active, selected 구현에 대해 알아보도록 하겠습니다!
모두 아름답게 웹을 디자인합시당!
다다음 포스팅은 FE Developer - CSS, 퍼블리싱 적당히는 알자(5) : box-shadow로 버튼 디자인(1)
다다다음 포스팅은 FE Developer - CSS, 퍼블리싱 적당히는 알자(6) : box-shadow로 버튼 디자인(2)