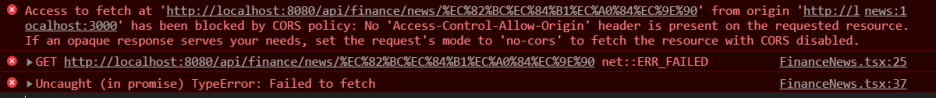
오늘은 CORS 관련 오류 해결을 하나 스윽 적고 가려고 해요! 일단 마주한 에러는 제목과 같은 내용이며 프론트에서 fetch를 통해 rest api를 호출하는 과정에서 아래 사진과 같은 에러를 접했을 경우에 해결하는 방법에 대해 알아보도록 하자! 에러 내용은 아래 사진처럼 access to fetch at 'api 주소' from origin has been blocked by CORS policy 인데 개발을 시작했다면 볼 수 밖에 없는 에러이니 확실히 알고갑시다! 먼저 CORS 이슈가 뭔지 간단하게 알아보도록 할까요?!! 1. SOP (same-origin policy) 이란 ? 같은 Origin 으로만 요청을 보낼 수 있도록 제한되어 있는 보안 정책! Origin의 구성은 URI Schema / ..