프로젝트를 시작하기위해선 어떤 환경에서 개발을 할지 생각을 해봐야한다!
그 중에 NextJs로 개발환경을 구축하는 과정에 대해 알아보고자 한다.
일단 한가지는 보안 전문회사라 개발pc의 보호를 위해 외부망도 쓰지 않고 인터넷도 차단된 공간에서의 오프라인 설치..... 과정이다

아 물론! 패키지설치를 위한 npm은 작동된다!
일단, 확실한건 create-next-app이 불가능하기에 다음과 과정으로 next를 수동설치하게 되었다.
** 수동설치 필요없는 분은 npx create-next-app 한 방이면 끝!!!!!!
1. Next / React 설치!
먼저 아래와 같이 터미널에 입력하여 package.json과 react next typescript 기반으로 설치를 할 수 있다!
사실 이정도만해도 끝이긴 하다!
npm init -y // package.json 생성 npm install next react react-dom npm install --save-dev typescript @types/react @types/node @types/react-dom
2. 실행 스크립트 / pages 만들기
이제 next를 실행하기 위한 과정을 진행해야한다!
아래 처럼 package.json에 "next dev"를 만든 후에 npm run dev를 통해 next를 실행하게 해보자!
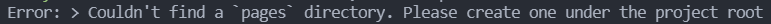
// package.json { "scripts": { "dev":"next dev", "test": "echo \"Error: no test specified\" && exit 1" }, }아마 이런 에러가 뜰 것이다.

어려울 것 없이 단순히 pages 폴더가 없으니 만들라는 것이다!
여기서 잠깐 pages폴더가 무엇을 하는지 모른다면 nextjs 공식문서를 통해 next의 페이지 라우팅 개념을 알고 오도록 하자!
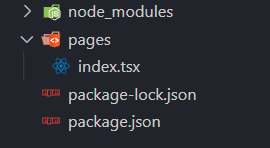
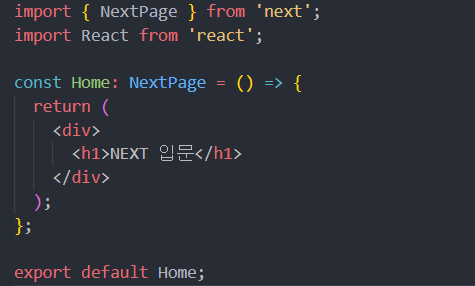
알고 있다면, 바로 아래 사진처럼 폴더를 만든 후에 index.tsx에 다음과 같이 입력한 후에 npm run dev를 통해 next를 실행시키면!!!!


localhost:3000에 쨘! 하고 웹페이지가 생성됨을 알 수 있다.


정말 간단하게 환경설정이 끝났음을 확인할 수 있으니 바로~ 개발을 진행하면 된다.
여기서부턴 .eslintrc.json / .gitignore / next.config.js / tsconfig 등의 파일을 생성하고, 수정하면서 프로젝트만의 설정도 다룰수 있으니 필요한 부분은 만들면 된다
나는 vercel 팀의 플젝 구조와 스타일을 좋아하기에 추가적으로 tailwindcss도 설치했으며 아래처럼 폴더구조를 가져가며 개발하는 편이니 각자 취향에 맞게 진행하면 될 듯 하다!

다음 포스팅은 프론트엔드개발자 - NextJs!시작하기 : 초기 페이지 구성 설정
다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기 : 절대경로 설정
다다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기 : 페이지 라우팅
이렇게 스포는 해놓지만 변경될 가능성이 아주 높아요!

최근에 네이버 블로그를 계속 하다가 티스토리로 넘어오면서 그동안 네이버 블로그에 있던 글들을 옮기려 해요!
옮기면서 꾸준히 새로운 글을 업데이트 할텐데 이전의 블로그의 내용을 보고 싶다면 아래 링크를 통해서 들어올 수 있슴다~!!
개발흔적 : 네이버 블로그
매주 일 / 수 프론트엔드개발자 - NextJs!시작하기 포스팅! 매주 FE Developer - CSS, 퍼블리싱 적당히는 알자 포스팅! FE stack React.js/Next.js Vue.js Javascript Typescript BE stack Spring mysql nodejs mongoDB
blog.naver.com
'프론트엔드' 카테고리의 다른 글
| 프론트엔드개발자 - NextJs!시작하기(6): TailwindCSS를 사용한 개발속도 up!! (0) | 2022.03.09 |
|---|---|
| 프론트엔드개발자 - NextJs!시작하기(5) : Component의 Props 이해하기 (Children, rest) (0) | 2022.03.06 |
| 프론트엔드개발자 - NextJs!시작하기(4): 페이지 라우팅 (Dynamic Routes) (0) | 2022.03.03 |
| 프론트엔드개발자 - NextJs!시작하기(3) : 절대경로 설정 (0) | 2022.02.25 |
| 프론트엔드개발자 - NextJs!시작하기(2) : 초기 페이지 구성 설정 (0) | 2022.02.22 |