오늘은 정말 간단하게 절대경로를 뚝딱 설정하는 법을 알아보도록 하자!
기억상으로...는 React에서 절대경로를 사용하려면 좀 복잡하게 설정해야했던 기억이 있다...?!
물론 내가 엄청 돌아갔을지도 모르겠지만 react-app-rewired와 customize-cra를 설치해서 config 파일도 만들고해서 귀찮았던 기억이 있지만, Next에선 정말 간편하게 할 수 있다! 후후

저번 시간에 만들어졌던 tsconfig.json 파일에서만 수정하면 되는데요!
아래처럼 기존에 있던 compilerOptions 에다가 추가로 baseUrl을 "."으로 현재경로로 설정한 후!
paths를 통해 설정해주면 끝~!!!
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@lib/*": ["lib/*"],
"@config/*": ["config/*"],
"@assets/*": ["assets/*"],
"@components/*": ["components/*"],
"@public/*": ["public/*"],
"@types/*": ["types/*"],
}
},
}
그렇다면 왜 절대경로를 사용할까?!
비교를 통해서 보도록 합시당!(비교를 위해 좀 화끈하게 폴더를 만들었어요..!)

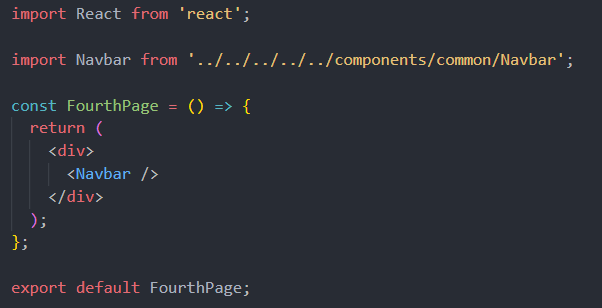
다음처럼 pages폴더에 depth를 네번이나 내려가서 파일을 만들어보면 components의 폴더에 있는 파일을 가져오기 위해선 왼쪽 사진과 같이 접근을 해야해요,,,,

딱봐도 지저분하고 도대체 어디에 있는거를 가져와 쓰는지도 헷갈리죠.
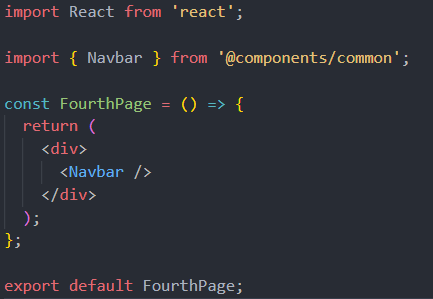
그래서!! 절대경로를 이용해서 코드량도 짧고, 보기에도 좋도록 만들어주는겁니당!

이렇게되면 누가봐도 어디서 가져온 파일인지를 손쉽게 알 수 있겠죠?!
절대경로를 설정하지 않았다면 얼른 설정해서 사용하도록 합시다!!!

다음 포스팅은 프론트엔드개발자 - NextJs!시작하기 : 페이지 라우팅
다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기 : Component의 Props 이해하기
'프론트엔드' 카테고리의 다른 글
| 프론트엔드개발자 - NextJs!시작하기(6): TailwindCSS를 사용한 개발속도 up!! (0) | 2022.03.09 |
|---|---|
| 프론트엔드개발자 - NextJs!시작하기(5) : Component의 Props 이해하기 (Children, rest) (0) | 2022.03.06 |
| 프론트엔드개발자 - NextJs!시작하기(4): 페이지 라우팅 (Dynamic Routes) (0) | 2022.03.03 |
| 프론트엔드개발자 - NextJs!시작하기(2) : 초기 페이지 구성 설정 (0) | 2022.02.22 |
| 프론트엔드개발자 - NextJs!시작하기(1) : 초기 개발환경 설정 (0) | 2022.02.19 |