오늘은 React 상속에 대한 내용을 좀 다뤄보도록 하겠습니다!

크게 3가지 정도의 Component 상속 개념이 있어요! Children, rest, 그리고 props 상속이 있다고 생각하면 될 것 같아요! (rest랑 props는 비슷하다고 생각하면 되겠습니다!)
먼저로는 제일 많이 사용하는 props의 개념으로 보도록 하겠습니다.
Nextjs Props 상속

위의 사진은 제가 만들고 있는 소개 페이지의 한 부분이에요! (아직 미완성,,,, 진행중입니다 ㅠㅠ)
이 곳에 우리가 컴포넌트로 만들어야할 부분이 딱 보이는 바로 9개나 반복되는 박스가 되겠죠?!
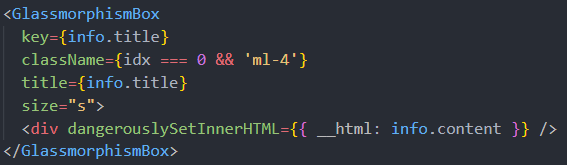
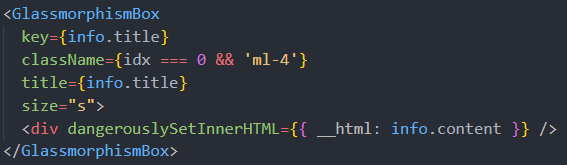
그래서 그 박스를 아래와 같이 만들었어요!

자 여기서 첫번째 상속 Props의 개념이 나옵니다!!
저는 4가지의 props를 설정했어요 className과 children (잠시 뒤 배울), title, size 이렇게 있습니당.
그러면 이것을 어떻게 사용하느냐?!

이런식으로 다른 페이지에서 컴포넌트를 불러올 때 전달할 수 있게 되는거에요!
예를들면 위의 그림에 MBTI의 ESTP를 예로 들면! MBTI가 title이 되구요, 아래에 나오겠지만 children에 ESTP라는 정보가 들어가고, size는 s 를 적용한 컴포넌트라고 생각하시면 됩니다!
더 자세한 내용을 알고 싶으시다면 아래 리액트 공식문서 링크에서 알 수 있슴다!
Components와 Props – React
A JavaScript library for building user interfaces
ko.reactjs.org
똑같은 UI나 반복되는 패턴의 컴포넌트를 이렇게 다루게되면 미리 만들어놓은 구성에 내용만 달라지게 할 수 있어 관리하기가 훨씬 쉽게 되는게 첫번째 props 전달입니다!
interface GlassmorphismBoxProps {
className?: string;
children?: any;
title?: string;
size?: 'l' | 'm' | 's';
}
이 부분은 typescript 문법으로 ? 문법은 title : string | undefined 와 같은 뜻 입니다!(있어도 되고 없어도 되고!!!!)
const { className, children, title, size = 'l' } = props;
이 부분은 객체비구조화로 props의 안에 있는 요소들을 props.title 이렇게 하지 않게 미리 빼내준다고 생각하면 됩니다!
Nextjs Children상속
그 다음은 children인데요! children은 태그안의 요소들을 칭한다고 생각하면 돼요

여기에서 GlassmorphismBox 안의 요소는 div태그 하나가 있죠?
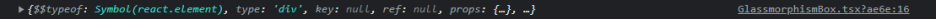
만약 console.log(children)을 찍는다면! [divtag] 이렇게 배열로 안의 요소들이 나오게 됩니다

만약 태그를 3~4개 설정한다면

이렇게 children의 요소가 3개가 있다고 나오게 되겠죠?!
children은 내 태그안의 요소를 전달해주는 요소라고 생각하면 되고, {children} 이런식으로 넣어줘야지 된다는 것도 기억!!
Nextjs Rest 상속
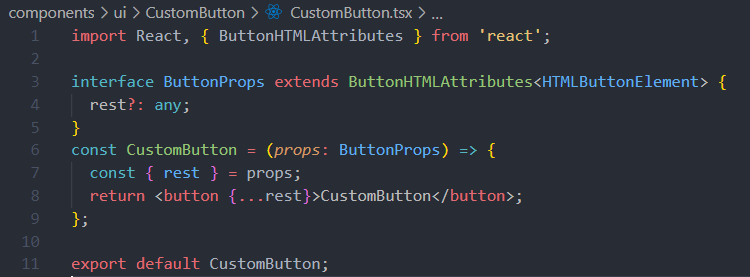
마지막으로 rest 인데요! 예를들면 커스텀 button을 만들고 싶다면 내가 button에 넣은 요소인 onClick등의 button 태그의 속성들을 그대로 전달하고 싶을 때, 사용합니다!!
typescript를 사용한다면 먼저 내 버튼 props가 어떤 속성을 전달받는지를 알기 위해서 다음과 같이 ButtonHTMLAttributes<HTMLButtonElement>로 속성을 전달시켜줍니다!
그 후에 전달받을 위치에 {...rest}를 해주면 전달받는 속성들이 button에 적용시킬수 있게 상속해주게 됩니다!

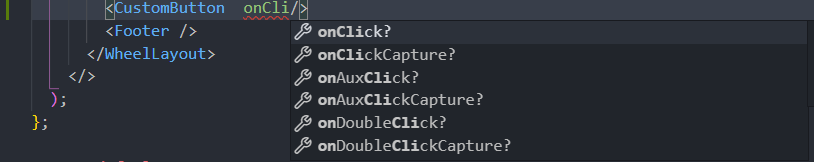
그러면 아래처럼 내가 받고자하는 곳에 컴포넌트가 버튼 속성을 그대로 전달받을 수 있어서 커스텀 UI를 만드는 경우 해주면 좋습니다!

이렇게!! 컴포넌트를 작성시에 필요한 기본 속성 props와 rest를 이용한 전체 속성을 전달받는 방법과 children을 통해 태그안의 내용을 전달받는 과정까지 다뤄봤습니다!

처음에 이런 것들을 모를때는, onClick은 onClick대로 onChange 등등 그냥 무작정 props로 하나하나 전달하기에 바빳었는데요,,,,,,,,,

이런식으로 전달하는 과정을 통해 더 강력한 컴포넌트들을 만들수 있어서 좋습니다!!
더 좋은 개발자가 되는날까지 화잍ㅇ....!!!!!
- 다음 포스팅은 프론트엔드개발자 - NextJs!시작하기(6): TailwindCSS를 사용한 개발속도 up!!
- 다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기(7): Module.css 를 활용한 className 중복 방지!!
- 다다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기(8): Navbar는 어떻게 고정하죠....?!
'프론트엔드' 카테고리의 다른 글
| Nextjs - SEO를 위한 SSR / CSR / SSG (0) | 2023.06.14 |
|---|---|
| 프론트엔드개발자 - NextJs!시작하기(6): TailwindCSS를 사용한 개발속도 up!! (0) | 2022.03.09 |
| 프론트엔드개발자 - NextJs!시작하기(4): 페이지 라우팅 (Dynamic Routes) (0) | 2022.03.03 |
| 프론트엔드개발자 - NextJs!시작하기(3) : 절대경로 설정 (0) | 2022.02.25 |
| 프론트엔드개발자 - NextJs!시작하기(2) : 초기 페이지 구성 설정 (0) | 2022.02.22 |