오늘은 저의 개발속도를 향상 시켜줄 tailwindcss를 프로젝트에 install하는 방법을 알아볼까 해요!
tailwindCSS를 한 번도 안써본 사람은 있어도 한 번만 쓴 사람은 아마 없을거라고 생각해욯ㅎㅎ

그렇다면 왜 제가 이걸 계속 쓰는지 한 번 볼까요?!
일단 제가 생각하는 장점을 말해보자면
1. 조금만 익숙해진다면 css 개발 속도가 훨씬 증가! (코드량 감소)
2. 자주 필요한 css가 미리 만들어져 있어서 손쉽게 구현 가능!
하지만 그럼에도 단점이 있긴하죠,, 제가 생각하는 단점을 말해보면
1. 익숙하지 않다면 지저분하게 생각들수도 있다!
태그의 className에 연달아 쓰기때문에 지저분하대요....
(하지만 저는 css 파일에 tailwind를 적용하여 사용하기에 지저분하다고는 생각안해요!)

2. 당연히 모든게 구현되어있진 않기때문에 디테일한 작업을 위해선 css 파일 생성이 필요합니다..!

따라해보자면
npm install -D tailwindcss postcss autoprefixer
npm tailwindcss init -p위처럼 입력하면 postcss.config.js와 tailwind.config.js 파일이 생성됨을 확인할 수 있어요!
그러면 tailwind.config.js에 아래 스크립트를 복붙합시다!
module.exports = {
content: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
],
theme: {
extend: {},
},
plugins: [],
};
페이지와 컴포넌트 폴더에 있는 js ts jsx tsx 파일에 tailwindcss를 적용시켜주고요!

이렇게 assets 폴더를 만든 후 입력하규 main.css에 아래처럼 입력하면 설정이 끝입니다!

base.css와 components.css와 main.css를 분리하여 역할마다 css를 적용시켜줄 계획이죠!
마지막으로!! _app.tsx 파일에 main.css를 import 하면 끝~!!

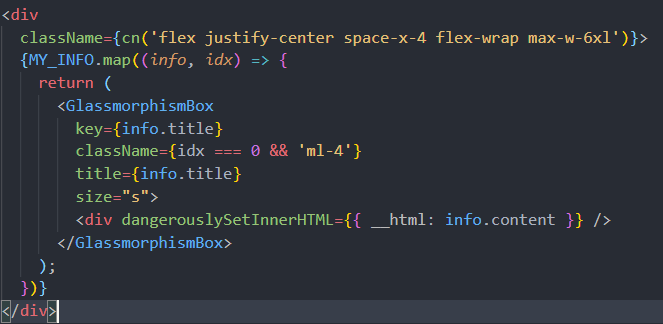
이렇게하면 className에 적용하여 사용되는 것을 볼 수 있을텐데요!
매번 외워서할 수 없으니, 아래처럼 자동완성 기능까지 적용하도록 아래의 extension까지 설치해주도록 합시다!!

Tailwind CSS IntelliSense 설치!!!!!
그러면 기본적인 설정을 마쳤으니 다음부터는 사용법을 알아보도록 할게요!
다음 포스팅은 프론트엔드개발자 - NextJs!시작하기(7): TailwindCSS tag에 길게쓰기 싫어요...!!!
다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기(8): Module.css 를 활용한 className 중복 방지!!
다다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기(9): Navbar는 어떻게 고정하죠....?!
'프론트엔드' 카테고리의 다른 글
| Nextjs[SEO] - Sitemap.xml 자동화 / Serverside Sitemap (0) | 2023.07.02 |
|---|---|
| Nextjs - SEO를 위한 SSR / CSR / SSG (0) | 2023.06.14 |
| 프론트엔드개발자 - NextJs!시작하기(5) : Component의 Props 이해하기 (Children, rest) (0) | 2022.03.06 |
| 프론트엔드개발자 - NextJs!시작하기(4): 페이지 라우팅 (Dynamic Routes) (0) | 2022.03.03 |
| 프론트엔드개발자 - NextJs!시작하기(3) : 절대경로 설정 (0) | 2022.02.25 |