초기 환경설정을 마쳤다면 페이지의 구성을 만들어야 한다!
_app.tsx와 _document.tsx에서 우리는 전체 프로젝트 페이지의 공통 역할을 다루게 된다.
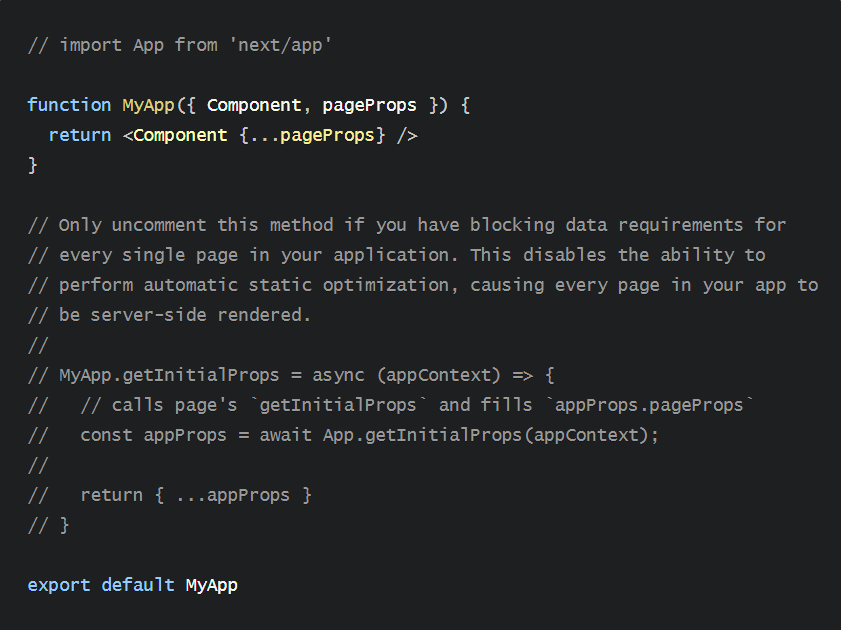
_app.tsx 에서는 다음과 같은 일을 한다고 한다.
1. Persisting layout between page changes
2. Keeping state when navigating pages
3. Custom error handling using componentDidCatch
4. Inject additional data into pages
5. add global CSS
페이지간의 이동에서 공통된 layout을 유지시켜 주며(1), 상태 또한 유지 시켜준다(2).

또한 위의 중간의 MyApp.getInitialProps 를 통해서 앱 자체의 initial props를 페이지에 preload 하는 역할도 수행하여 데이터를 fetching 하여 추가할 수 있나보다(4)... 처음 알았네요ㅎㅎ
하지만 getStaticProps와 getServerSideProps는 페이지에서처럼 사용하지 못한다!
global CSS 설정 또한 이곳에서 이루어진다!
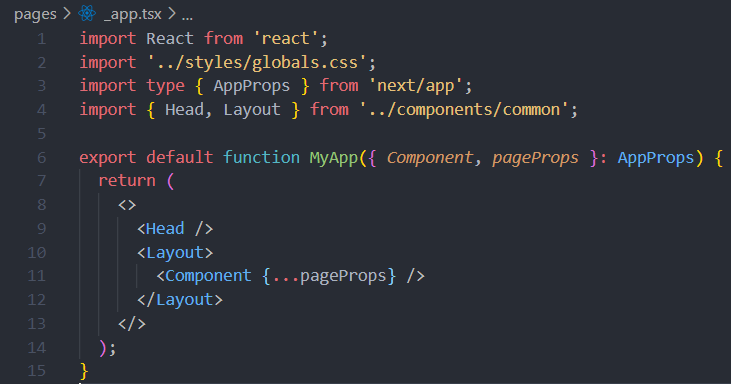
그래서 다음과 같이 _app.tsx를 이루면 된다.(나중에 전역관리를 위한 Provider도 이곳에서 설정!)

(Head와 Layout은 아래에서 설명할게용)
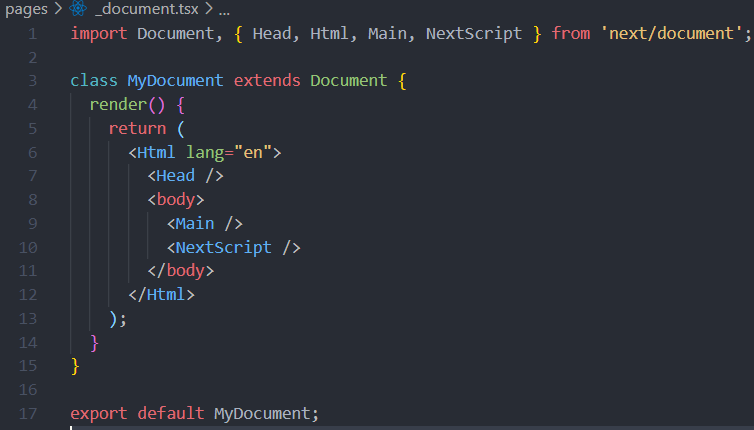
_document.tsx에서는 간단히 말하자면 각각의 컴포넌트, 페이지들에서 next/head 등 SEO엔진을 구성하기 위한 과정이 작동되도록 해주는 역할을 해주는 듯하다.
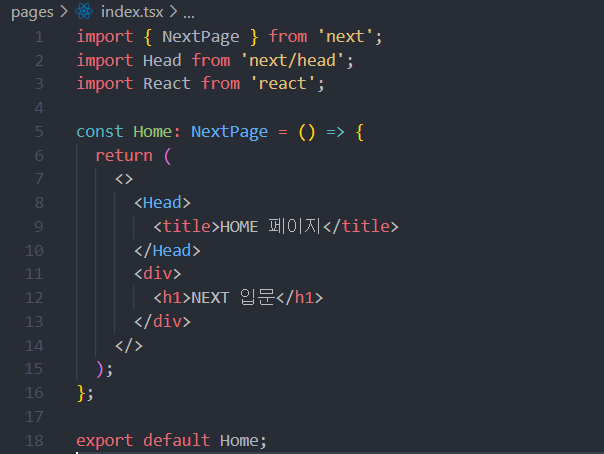
아래처럼 next/document에 있는 Head 컴포넌트를 선언하지 않고 pages에 next/head를 통한 title을 설정하도록 하면 어떤 결과가 나올까?


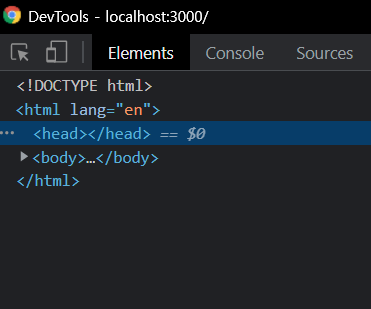
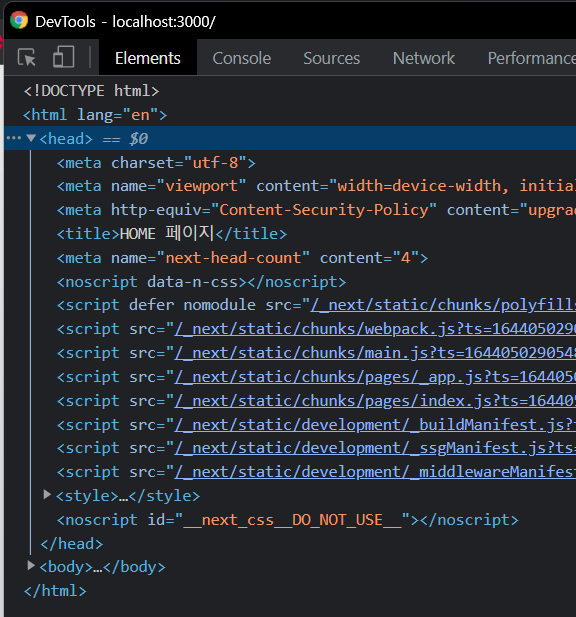
이렇게된다면 next앱은 페이지에 사용한 Head를 읽지 못해 F12를 눌러 개발자도구에서 확인하면 아래처럼 head가 빈 형태가 되지만,

_document.tsx에 Head를 추가하게 된다면 제대로 작동하는 것을 볼 수 있다.


이렇게 _document에 선언하는 next/document의 Head 컴포넌트는 next app의 각 페이지에서 Head를 통한 SEO를 적용할 수 있게 만들어주는 역할을 한다.
페이지별로 적용할 head 내용은 각 페이지에서 next/head를 통해 접근해주면 된다고 생각하자!
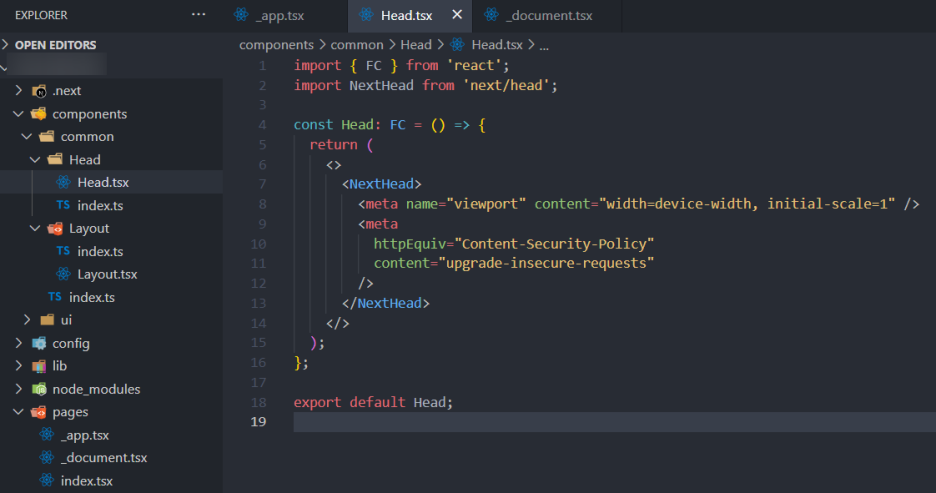
아! 그리고 공통 Head 설정은 components/common 폴더에서 Head를 만들어 관리해주어 _app.tsx에서 Head component를 실행시켜 공통 head설정을 하면 된다

Layout.tsx 또한 공통된 layout을 유지시키고 싶을 경우 사용하면 되므로 그런 부분을 적용하여 _app.tsx에서 사용해주면 페이지마다 따로 불러오지 않아도 되므로 편리하게 적용하면 된다!
다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기 : 절대경로 설정
다다다음 포스팅은 프론트엔드개발자 - NextJs!시작하기 : 페이지 라우팅

'프론트엔드' 카테고리의 다른 글
| 프론트엔드개발자 - NextJs!시작하기(6): TailwindCSS를 사용한 개발속도 up!! (0) | 2022.03.09 |
|---|---|
| 프론트엔드개발자 - NextJs!시작하기(5) : Component의 Props 이해하기 (Children, rest) (0) | 2022.03.06 |
| 프론트엔드개발자 - NextJs!시작하기(4): 페이지 라우팅 (Dynamic Routes) (0) | 2022.03.03 |
| 프론트엔드개발자 - NextJs!시작하기(3) : 절대경로 설정 (0) | 2022.02.25 |
| 프론트엔드개발자 - NextJs!시작하기(1) : 초기 개발환경 설정 (0) | 2022.02.19 |